
Websites often resemble overpacked closets—too much going on, and it all spills out when you least need it.
A leaner, cleaner approach improves speed, performance, and overall usability. Minimalist design is not just about aesthetics; it’s a strategy for keeping your site fast, focused, and efficient.
Key Points:
- Less clutter leads to faster load times.
- Simple layouts improve usability and focus.
- Fewer elements reduce server requests.
- Lightweight graphics enhance performance.
- Optimized code drives better speed.
1. Start Fresh With a Clean Slate
A stripped-down layout is often the fastest. Take inspiration from web design Birmingham based company, where MacMedia’s clean layouts deliver responsive experiences that boost results. Their approach removes distractions while focusing on functionality, ensuring visitors get exactly what they need without delays.
Minimalist websites prioritize speed by cutting unnecessary features. Visitors enjoy faster load times, smoother navigation, and a more engaging experience. A sleek design ensures your content does the talking, free from interruptions.
2. Simplify Navigation for Better Flow
Complicated menus drive visitors away faster than a slow-loading page. Simple navigation ensures users stay engaged and find what they need without frustration. Many sites overload their menus with endless categories and subcategories. A minimalist approach keeps things intuitive.
Why simple menus matter:
- They reduce decision fatigue for visitors.
- Faster menu load times improve user experience.
- Direct paths to content encourage longer browsing sessions.
Use short, descriptive labels and limit menu items to five or fewer. Add features like sticky headers or breadcrumbs to guide users effortlessly.

3. Prioritize Speed ─ Ditch the Fancy Extras
Overloading a site with fancy visuals and effects slows everything down. Speed impacts conversions, so every second counts. Minimize heavy elements like animations and videos, focusing on clean layouts and essential features instead.
Quick wins for faster load times:
- Replace auto-play videos with click-to-play options.
- Use lightweight image formats like JPEG or WebP.
- Limit the number of external scripts.
When sites load faster, visitors stay longer. Fancy visuals might look impressive, but if they scare off users, they’re not doing their job.
4. Font Choices ─ Keep It Simple
Typography often gets overlooked, but it plays a major role in site performance. Overly decorative fonts slow things down and can look clunky on smaller screens. Stick with web-safe options like Arial, Helvetica, or Roboto, which are optimized for speed and readability.
Typography tips for better performance:
- Use a maximum of two font families.
- Stick with variations like bold or italic for hierarchy.
- Test fonts for mobile readability.
By keeping fonts clean and consistent, you ensure that your content takes center stage without performance hiccups.
5. Optimize Images Without Compromising Quality
Images are usually the biggest culprit when it comes to slow sites. High-quality visuals add personality, but they don’t need to eat up your bandwidth. Focus on reducing file sizes without losing clarity.
Key steps for image optimization:
- Compress images ─ Use tools like TinyPNG or ImageOptim to reduce file sizes.
- Limit dimensions ─ Upload images that match your display requirements—no larger.
- Lazy loading ─ Ensure images load as users scroll rather than all at once.
Balancing quality and speed is crucial. Use visuals strategically, and you’ll keep your audience engaged without sacrificing performance.

6. Tidy Up Your Code for Peak Performance
Messy code is like cluttered drawers—everything feels slower and harder to navigate. Reducing redundant code, externalizing styles, and eliminating unnecessary scripts can make a huge difference. Developers should always aim for lean, efficient coding practices.
Code optimization checklist:
- Remove duplicate or unused CSS and JavaScript.
- Consolidate files into as few requests as possible.
- Use content delivery networks (CDNs) for faster asset delivery.
Clean code is the backbone of a fast site. It not only speeds up load times but also makes future updates easier and more efficient.
7. Use White Space for Impact and Breathing Room
White space does more than make layouts look sleek; it directs attention to what matters most. Breaking up content with generous margins, clean padding, and thoughtful spacing enhances readability and user experience.
Visitors navigate faster when content feels approachable. A layout with enough white space gives everything a natural flow, avoiding clutter and overload.
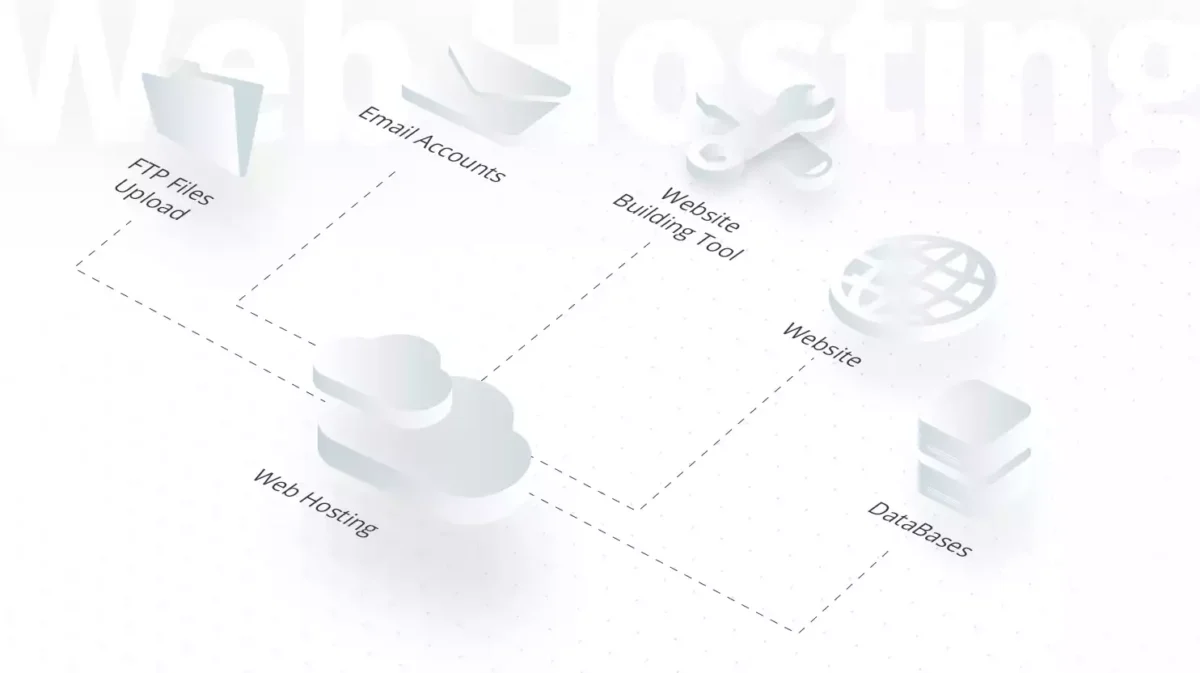
8. Hosting Choices That Make or Break Your Speed
The foundation of a fast site is reliable hosting. Choosing a hosting service optimized for speed, uptime, and scalability ensures all your efforts don’t go to waste. Services offering SSD storage, integrated caching, and a global CDN give you a head start.
Hosting must-haves:
- High-speed servers with minimal downtime.
- Built-in caching for faster content delivery.
- Secure and scalable options for growing traffic.
Your host is like your home’s foundation—if it’s shaky, nothing else will work well.

9. Streamlining Content for Faster Interaction
Sometimes, performance issues come down to overloading visitors with too much information. Every piece of content needs a purpose. Clean layouts let your content shine, without overwhelming users.
Cut back on excessive widgets, auto-play media, or pop-ups. Focus on delivering relevant information in digestible formats. The less visitors have to sift through, the more engaged they’ll be.
10. Leverage Minimalist Design Principles for SEO Benefits
Minimalist designs don’t just improve performance; they also boost search engine optimization (SEO). Faster-loading pages rank better, while clean layouts make crawling easier for search bots.
SEO benefits of simplified layouts:
- Better mobile optimization leads to higher rankings.
- Reduced bounce rates improve user engagement metrics.
- Streamlined code helps search engines understand your content.
Simplicity doesn’t mean sacrificing creativity—it means crafting a design that works smarter, not harder.
FAQs ─ Simplifying for Speed and Performance
How can I test my website’s speed?
Tools like Google PageSpeed Insights and GTmetrix identify speed issues and offer fixes.
What tools can help with optimization?
Image compressors, code minifiers, and SEO plugins are great for speeding things up.
Can minimalist design hurt my branding?
If done thoughtfully, it enhances branding by focusing on your core message.
How can I avoid performance pitfalls?
Choose reliable hosting, optimize images, and clean up your code regularly.
Conclusion
Minimalist design isn’t just a style—it’s a performance strategy. Faster load times, better SEO, and happier users are the results of keeping things lean and efficient. With tools like image compression, simplified navigation, and clean code, you can transform your site into a high-speed powerhouse.